
For small businesses, having a fast and accessible website is no longer optional—it’s essential. Not only does it impact how users interact with your site, but it also plays a huge role in your search engine rankings and overall online visibility. In this detailed guide, we’ll dive into why website speed and accessibility matter, how they affect your SEO and traffic, and how tools like Google Lighthouse and PageSpeed Insights can help you identify and fix issues.
We’ll also look at real-world examples, comparing sites with poor accessibility to those that are optimised for all users, and explore how accessibility affects user feedback, traffic, and growth. By the end of this guide, you’ll have a clear understanding of why accessibility isn’t just about compliance—it’s about creating a better experience for everyone and boosting your site’s performance in the process.
Why a Fast, Accessible Website Matters
The Impact on User Experience
Let’s start with the basics: a slow or inaccessible website is frustrating for everyone. But for users with disabilities, it can be a deal-breaker. Whether it’s a visually impaired person relying on screen readers, or someone with mobility issues navigating via keyboard shortcuts, an inaccessible site can make it impossible for them to use your website.
Common accessibility issues include:
- Slow loading times that make it difficult for screen readers to function properly.
- Missing alt text on images, which is essential for visually impaired users.
- Poor contrast between text and background, making content hard to read.
- Inaccessible navigation menus that are difficult to use with a keyboard.
The SEO Impact: Speed and Accessibility
Google has made it clear that accessibility and speed are key ranking factors. Sites that are optimised for speed and accessible design are more likely to rank higher in search results, leading to more traffic and better user engagement.
How Accessibility Scores Affect SEO:
- PageSpeed Insights Scores: A high score in Google PageSpeed Insights signals that your site is quick and responsive—this can significantly boost your ranking.
- Google Lighthouse Scores: Lighthouse is Google’s tool for assessing site performance, accessibility, and SEO. A poor Lighthouse score can indicate issues that might be holding your site back in the rankings.
- Bounce Rates: If users can’t navigate your site easily or have to wait too long for it to load, they’ll leave—resulting in high bounce rates, which Google sees as a sign of poor user experience.
How to Test Your Site’s Accessibility and Speed

Before making any changes, you need to know where your site currently stands. Here’s how to test your site’s performance and accessibility using some of the top tools:
1. Google Lighthouse
Lighthouse provides a comprehensive report on your site’s accessibility, SEO, performance, and best practices.
- How to Use: Open Chrome DevTools, go to the “Lighthouse” tab, and generate a report.
- Key Metrics:
- Performance Score: Focuses on load times and interactivity.
- Accessibility Score: Measures how accessible your site is for users with impairments.
- SEO Score: Shows how well your site is optimised for search engines.
2. Google PageSpeed Insights
This tool focuses on page load times and how they affect user experience.
- How to Use: Go to PageSpeed Insights and enter your URL.
- Key Metrics:
- First Contentful Paint (FCP): Measures the time it takes for the first piece of content to appear on the screen.
- Speed Index: Shows how quickly the contents of a page are visibly populated.
3. WAVE (Web Accessibility Evaluation Tool)
WAVE helps identify accessibility issues and suggests improvements.
- How to Use: Go to the WAVE website and enter your URL.
- Key Metrics:
- Errors and Alerts: Shows accessibility errors and alerts for elements like missing alt text or low contrast.
- ARIA Labels: Identifies if interactive elements are properly labelled for screen readers.
Examples: The Good, The Bad, and The Ugly of Website Accessibility
Example 1: Poor Accessibility and Speed
Let’s take a look at ExampleSite.co.uk. This site has:
- Low Lighthouse Scores: Accessibility (30), Performance (40), SEO (50).
- Issues:
- Missing alt text on images.
- Slow load times due to unoptimised images.
- Poor keyboard navigation.
- High bounce rate (65%).
User Reviews:
- “I can’t navigate the site without a mouse, which makes it unusable for me.”
- “Takes too long to load—gave up and went elsewhere.”
Example 2: A High-Performing, Accessible Website
Now, compare this to OptimisedExample.com:
- High Lighthouse Scores: Accessibility (95), Performance (90), SEO (85).
- Features:
- Proper alt text for all images.
- Fast loading times thanks to compressed images and optimised scripts.
- Clear navigation structure that works well with screen readers.
- Low bounce rate (25%).
User Reviews:
- “This site is a breeze to use—everything is clear and easy to navigate.”
- “Loads quickly and works well with my screen reader—thank you for making it accessible!”
The Results:
| Metric | ExampleSite.co.uk | OptimisedExample.com |
|---|---|---|
| Lighthouse Accessibility | 30 | 95 |
| Lighthouse Performance | 40 | 90 |
| Bounce Rate | 65% | 25% |
| User Satisfaction | Low | High |
Improving Your Site’s Accessibility and Speed
Step 1: Optimise Images
- Compress images using tools like TinyPNG or ImageOptim.
- Add descriptive alt text for all images to make them accessible for visually impaired users.
Step 2: Enhance Navigation
- Ensure your site’s menu is accessible using keyboard shortcuts.
- Use ARIA labels for interactive elements.
Step 3: Improve Page Speed
- Minify CSS and JavaScript: Use tools like Minify or UglifyJS.
- Enable Browser Caching: Helps reduce load times for returning users.
- Use a Content Delivery Network (CDN): Speeds up delivery of site content.
The Long-Term Impact: How Accessibility Affects SEO and Traffic Growth
By investing in accessibility and speed, your site can experience:
- Higher Rankings: Google favours sites that provide a great user experience.
- More Traffic: A better user experience means more people will stay on your site.
- Positive Reviews: Users will be more likely to leave positive feedback if your site is easy to use.
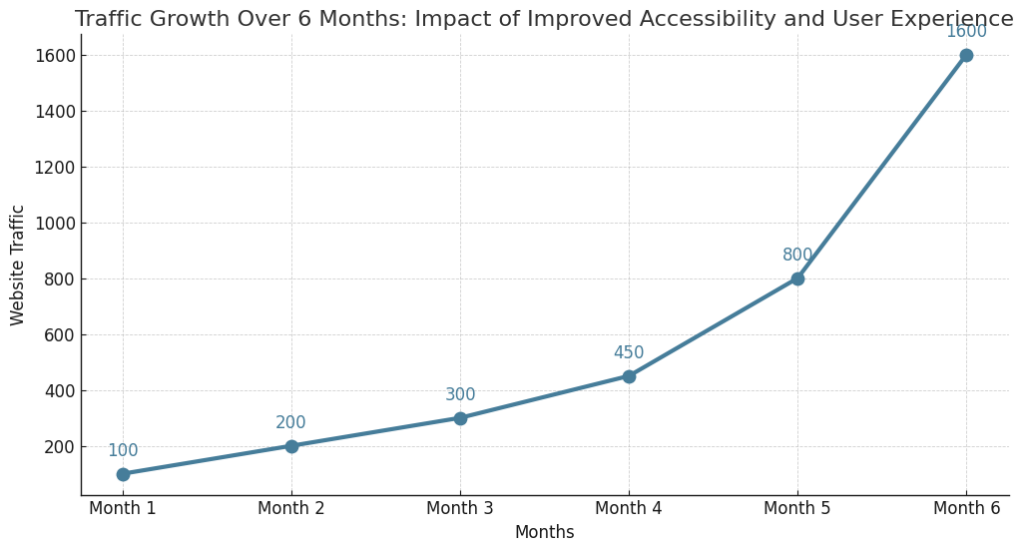
Visualising the Traffic Growth
Let’s look at the projected growth for a small business website that improves its accessibility and speed:

This graph shows a steady increase in traffic over the first 3 months, followed by a sharp rise as Google rewards the improved user experience with higher rankings.
Final Thoughts: Making Accessibility and Speed a Priority
For small businesses, having a fast and accessible website isn’t just about ticking boxes—it’s about creating a site that everyone can use and enjoy. It’s also about future-proofing your business, as search engines continue to prioritise accessibility and user experience in their ranking algorithms.
By using tools like Google Lighthouse and PageSpeed Insights, you can identify areas to improve and create a website that not only ranks higher but also provides a better experience for all users. So, start optimising today and watch your traffic grow!